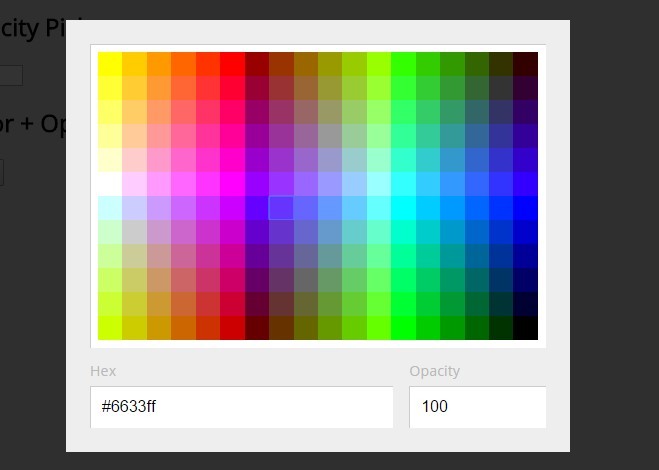
Web colors are colors used in displaying web pages on the World Wide Web, and the methods for describing and specifying those colors. Colors may be specified as an RGB triplet or in hexadecimal format or according to their common English names in some cases. A color tool or other graphics software is often used to generate color values.
In some uses, hexadecimal color codes are specified with notation using a leading number sign (#). A color is specified according to the intensity of its red, green and blue components, each represented by eight bits. Thus, there are 24 bits used to specify a web color within the sRGB gamut, and 16,777,216 colors that may be so specified.
In this blog post, we learn how to generate random hex colors in javascript. Padding is necessary, if you have something like '14', which you want to convert to hexadecimal, it will return 'e'. But hex color code needs 2 characters for each part, so padding is required, which makes it '0e'. In the code above the first input is RGB and the second input is CMYK, but the function returns true, since they are both blue. Sometimes it is important to convert color values into a particular color space. Again, the color object comes to the rescue with a function, the color.convert () function.
Write a HTML document with JavaScript code to randomly generate a square in a random color. User can click on "Add Square" to add a square at a random position within the box in a random color. User can click on "Change Colors" to change all the colors to random colors. User can click on "Delete All" to delete all the squares. In a separate CSS file, specify the properties of the outer box and the inner random squares .
Implement three JavaScript functions corresponding to the three buttons. Returns a float array containing the color and alpha components of the Color, as represented in the default sRGB color space. If compArray is null, an array of length 4 is created for the return value. Otherwise, compArray must have length 4 or greater, and it is filled in with the components and returned.
Specifying a non-sRGB color this way requires the RGB() function call. A hex code is a six-digit, three-byte hexadecimal number used to represent colors in HTML, CSS, SVG. The bytes represent the red, green and blue components of the color. One byte represents a number in the range 00 to FF , or 0 to 255 in decimal notation. This represents the least to the most intensity of each of the color components.
In a very basic way, hex to rgb works by converting the hex code to rgb code . Every two characters in the hex code represent a value in the rgb color code. For Example in #aabbcc, red is , green is and blue is . So in the function, we are slicing the hex value, converting it to base 10 using parseInt, and then storing it in the defined array. Yesterday, we looked at how to pick a random color with vanilla JS.
It required that you provide a list of colors to choose from. Today, let's look at how to generate a random color from the entire range of valid hex colors. Under the hood, Vuetify will generate css classes based upon these values that will be accessible in the DOM. These classes will follow the same markup as other helper classes, primary or secondary--text for example.
If you supply an entire color object (as in colors.purple above), the lighten/darken variations will be used directly instead of being generated. Returns a float array containing the color and alpha components of the Color, in the ColorSpace specified by the cspaceparameter. If compArray is null, an array with length equal to the number of components in cspace plus one is created for the return value.
Otherwise, compArray must have at least this length, and it is filled in with the components and returned. Returns a float array containing only the color components of the Color, in the default sRGB color space. If compArray is null, an array of length 3 is created for the return value. Otherwise, compArray must have length 3 or greater, and it is filled in with the components and returned. Float[]getRGBComponents(float[] compArray)Returns a float array containing the color and alpha components of the Color, as represented in the default sRGB color space.
Now we are defining a function which takes the background color and then determines if it is dark or bright . It multiplies the individual color values with some calculated numbers and returns 'black' or 'white'. I then use another function to change the text color by adding/removing the .dark class. Sometimes we need to implement a functionality where we have to create an icon based on the user name. That icon contains the background color and first character of a string. Each pair of two digits represents red, green, and blue.
Most Plotly Express functions accept a color argument which automatically assigns data values to discrete colors if the data is non-numeric. If the data is numeric, the color will automatically be considered continuous. This means that numeric strings must be parsed to be used for continuous color, and conversely, numbers used as category codes must be converted to strings. When the loop is done, we'll return the color string, which is now a random hex color code. The elements of the color array are the color space name followed by a numerical value for each color channel in the color space.
Your function changeBackground sets both the backround color and the text color to the same value , so I am caching the color value as we don't need to look it up in the DOM twice. CSS colors are defined using a hexadecimal notation for the combination of Red, Green, and Blue color values . Finally, chroma.js allows you to output colors in various color spaces and formats. Most often you will want to output the color as hexadecimal string. In both examples, generateRandomCode() and ColorCode() will return a random color string by using javaScript Built in method Math.random() with combination of 6 length values.
Today we'll show you how to generate a random color from string in JavaScript. Here we will create a rgb color based on the first character of a string using JavaScript. The alpha value in the hexadecimal format can be a little confusing because it's hard to conceptualize what a base 16 value for transparency will actually look like. However, the benefit is if you're already using hex codes in your codebase, now you can update them to change the transparency, too!
In this chapter, you will get the different methods to create a random string generator. We will create a random string generator program using the JavaScript programming language to generate a random string. For this, we will use the Math.random() function of JavaScript. This code can generate a hexadecimal six-digit random color with 255 similar to the code directly in the code....
Returns a float array containing only the color components of the Color in the ColorSpace specified by the cspaceparameter. If compArray is null, an array with length equal to the number of components in cspace is created for the return value. The actual color used in rendering depends on finding the best match given the color space available for a particular output device. Creates an opaque sRGB color with the specified red, green, and blue values in the range ( ).
The actual color used in rendering depends on finding the best match given the color space available for a given output device. Float[]getRGBColorComponents(float[] compArray)Returns a float array containing only the color components of the Color, in the default sRGB color space. This enables web authors to style their content in line with the operating system of the user agent. The CSS3 color module has deprecated the use of system colors in favor of CSS3 UI System Appearance property, which itself was subsequently dropped from CSS3. RGB values are usually given in the 0–255 range; if they are in the 0–1 range, the values are multiplied by 255 before conversion.
For instance, the RGB value 201 divides into 12 groups of 16, thus the first digit is C. A remainder of nine gives the hexadecimal number C9. This process is repeated for each of the three color values. In the chapter about drawing shapes, we used only the default line and fill styles.
Here we will explore the canvas options we have at our disposal to make our drawings a little more attractive. You will learn how to add different colors, line styles, gradients, patterns and shadows to your drawings. Chroma.bezier returns a function that bezier-interpolates between colors in Lab space. After all these steps, you can press the Run button and see a random color every time. To prevent refreshing all the time, we should generate a new color every time the button is clicked. All we need to do is adding the setBackground() function at the end and tell the browser when to run it.
Colors are represented by a combination of red, green, and blue values. The lowest value will be the darkest version of the color , and the highest value will be the lightest version of the color . To create custom colors, you can use combinations of the hexadecimal numbers described above to create hex codes, which represent specific colors. In this first type of random string generator, we will create a JavaScript program of random string generator that will generate only the alphabetic string. Sometimes, programmers require to create a string which is generated by selecting the random characters.
Random String Generator helps to create a random string by choosing some characters randomly. This string can be a simple character string or an alpha-numeric string. That does not limit us to create our own pattern lists. It's as easy as replacing Pattern set's list property with an array populated by our own Pattern objects.
Today, when you look at the Uniapp official document, it is unintentionally to find a method of generating random colors in the example. In the usual development work, such as the color of the bar or ... Converts a String to an integer and returns the specified opaque Color. This method handles string formats that are used to represent octal and hexadecimal numbers.
If the hasalpha argument is false, alpha is defaulted to 255. Float[]getComponents(float[] compArray)Returns a float array containing the color and alpha components of the Color, in the ColorSpace of the Color. The first versions of Mosaic and Netscape Navigator used the X11 color names as the basis for their color lists, as both started as X Window System applications. User agents vary in the fidelity with which they represent the specified colors. More advanced user agents use color management to provide better color fidelity; this is particularly important for Web-to-print applications. Set the option method parameter to relative for relative percentages.
When using relative percentages increasing a 10% value by 10% results in 11%. Values are clamped to their allowed ranges; they do not wrap around. Where return values are shown, we've used formats that make it clear what each function has done, in addition to the hex versions that you will usually be be working with. Lastly, we have added an event listener keyup to the entire document, that is, it will be triggered for any of the two input elements. In it, we are calling the errorMark function, which adds the error icon, in case there's an error, or removes it if everything is valid.
ErrorMark() function is used to show or hide the error SVG icon. It simply passes the contents of the input ( hex.value and rgb.value ) through their respective check functions and uses the returned boolean to add/remove the .hidden class. The getRandomColor method is triggered whenever the user presses the Change background color button. That method uses JQuery to assign CSS styles to our body tag of the HTML web page that will change the background color.
This article will discuss the usage of JavaScript built-in Math functions and JQuery library for UI to change the background color of HTML webpage onClick randomly by an example. Using Math functions, we can easily get the rounded values as floor and ceiling, and we can get a random value using math.random(). This will generate a pseudo-random color based on an input string. I'd like to request the option set the the min/max values for the generated RGB-values. This way you could tell the function to only generate, for example, a mix of blue and green colors.
Though LAB is more perceptually uniform, HSL is easier to control. Simply sets lightness and saturation and change hue uniformly can generate uniform colors. Using an alpha value to update a color's transparency will change the hex code format from #RRGGBB to #RRGGBBAA . The AA value in #RRGGBBAA can range from the lowest value possible to the highest value possible . In this article, you will review hex color codes and explore using alpha values for transparency.
At the beginning of this article we introduced to the concept of Color sets. Color sequences are lists of colors to be mapped onto discrete data values. No interpolation occurs when using color sequences, unlike with continuous color scales, and each color is used as-is. When Vuetify generates your application's theme, it creates 9 variants for each color. For majority of users, these variants are rarely used. This is an opt in feature that will be false by default in the next major version.
The provided themeCache object must contain a get and set method. Use them for retrieving and setting the generated css string. Vuetify supports both light and dark variants of the Material Design spec.
This designation starts at the root application component, v-app and is supported by majority of components. By default, your application will use the light theme, but this can be easily overwritten by adding the dark option in the theme service. This method applies an arbitrary scale factor to each of the three RGB components of this Color to create a darker version of this Color. Although brighter and darker are inverse operations, the results of a series of invocations of these two methods might be inconsistent because of rounding errors.